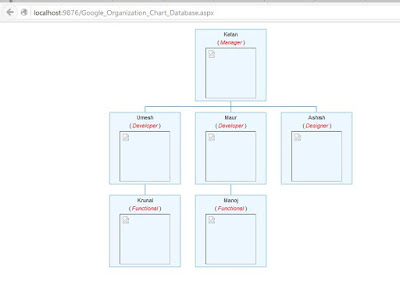
Here we will see How to Create Organization Chart using
google API in Asp.Net also using JavaScript through in dotnet.
TABLE:
CREATE TABLE [dbo].[EmployeesHierarchy](
[EmployeeId] [int] IDENTITY(1,1) NOT NULL,
[Name] [varchar](100) NOT NULL,
[Designation] [varchar](30) NOT NULL,
[ReportingManager] [int] NULL,
CONSTRAINT
[PK_EmployeesHierarchy] PRIMARY KEY CLUSTERED
(
[EmployeeId] ASC
)WITH
(PAD_INDEX
= OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS
= ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
HTML CODE:
<div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization",
"1", { packages: ["orgchart"] });
google.setOnLoadCallback(drawChart);
function
drawChart() {
$.ajax({
type: "POST",
url: "Google_Organization_Chart_Database.aspx/GetChartData",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var
data = new google.visualization.DataTable();
data.addColumn('string', 'Entity');
data.addColumn('string', 'ParentEntity');
data.addColumn('string', 'ToolTip');
for
(var i = 0; i < r.d.length; i++) {
var employeeId = r.d[i][0].toString();
var employeeName = r.d[i][1];
var designation = r.d[i][2];
var
reportingManager = r.d[i][3] != null ?
r.d[i][3].toString() : '';
data.addRows([[{ v:
employeeId,
f: employeeName + '<div>(<span>' + designation + '</span>)</div><img src = "Pictures/'
+ employeeId + '.jpg" />'
}, reportingManager,
designation]]);
}
var
chart = new google.visualization.OrgChart($("#chart")[0]);
chart.draw(data, {
allowHtml: true });
},
failure: function (r) {
alert(r.d);
},
error: function
(r) {
alert(r.d);
}
});
}
</script>
<div id="chart">
</div>
</div>
STYLE SHEET:
<style type="text/css">
body
{
font-family:
Arial;
font-size:
10pt;
}
#chart
{
width:
900px;
height:
500px;
}
#chart
div
{
width:
130px;
}
#chart
span
{
color:
red;
font-size:
8pt;
font-style:
italic;
}
#chart
img
{
height:
100px;
width:
100px;
}
</style>
CODE BEHIND:
[WebMethod]
public static List<object> GetChartData()
{
string
query = "SELECT EmployeeId, Name, Designation,
ReportingManager";
query += "
FROM EmployeesHierarchy";
string
constr = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
using
(SqlConnection con = new SqlConnection(constr))
{
using
(SqlCommand cmd = new
SqlCommand(query))
{
List<object> chartData = new
List<object>();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
con.Open();
using
(SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
chartData.Add(new object[]
{
sdr["EmployeeId"], sdr["Name"],
sdr["Designation"] , sdr["ReportingManager"]
});
}
}
con.Close();
return
chartData;
}
}
}

Thanks for comments.....