Description:-
XML data is a good alternative to relational database, especially
for web applications. For example, web services commonly use XML to exchange
information. And web feeds, which provide frequently updated information such
as news stories or blog updates, almost always use XML. The topics that follow
introduce you to the use of XML data source with ASP.NET 2.0.
Below is the XML file that we will be populated in Gridview using
ASP.Net XmlDataSource control, this XML contains data for Employees in Tags and
Attributes. For example, EmployeeName and Country is populated in Tags while
the Id and City are populated in Attributes.
Employees.Xml
<?xml version="1.0" encoding="utf-8" ?> <Employees> <Employee Id ="1" City ="Seattle"> <Name>Nancy Davolio</Name> <Country>USA</Country> </Employee> <Employee Id ="2" City ="Tacoma"> <Name>Andrew Fuller</Name> <Country>USA</Country> </Employee> <Employee Id ="3" City ="Kirkland"> <Name>Janet Leverling</Name> <Country>USA</Country> </Employee> <Employee Id ="4" City ="Redmond"> <Name>Margaret Peacock</Name> <Country>USA</Country> </Employee> <Employee Id ="5" City = "London"> <Name>Steven Buchanan</Name> <Country>UK</Country> </Employee> <Employee Id ="6" City ="London"> <Name>Michael Suyama</Name> <Country>UK</Country> </Employee> <Employee Id ="7" City ="London"> <Name>Robert King</Name> <Country>UK</Country> </Employee> <Employee Id ="8" City ="Seattle"> <Name>Laura Callahan</Name> <Country>USA</Country> </Employee> <Employee Id ="9" City ="London"> <Name>Anne Dodsworth</Name> <Country>UK</Country> </Employee> </Employees>
How to create an XML data source
As with the SqlDataSource and other data source
controls, there are two ways to get started. One is to drag the XmlDataSource
control from the Data tab of the Toolbox to the page and proceed from there.
The other is to create the control you want to bind the XML data source to,
select the Choose Data Source command from that controls smart tag menu, and
proceed from there.
The Data Source Configuration Wizard for an
XMLDataSource asks for just three items of information. First, you must use the
Data File attribute to provide a path to the XML data. In this example, the XML
data comes from a file in the application App_Data folder, but you can also
provide a URL for the XML file location. For example, you can create an XML
data source that reads the news from Reuters
Second, you can use the TransformFile
attribute to provide an optional XML stylesheet file (XST). This lets you
change the format of the incoming XML into a format more suitable for your
application. For more information, use a web search page for XML style sheets.
Third, you can use the XPath attribute
to provide an XPath expression that filters the data ion the XML file so only
certain elements are retrieved. The most common XPath expression selects the
child elements that are immediately beneath the root element, so the root
itself is processed. For example, the XPath expression in this figure selects
the Category elements. For more information about the XPath expression, see the
next figure.
Configure Data Source
dialog box for an XML data source
HTML Markup consists two DropDownLists, one to display list of
Countries and other for Cities. These DropDownLists will be used to explain how
to filter XmlDataSource using data from Tags and using data from Attributes.
Html Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="XMLDataSource.aspx.cs" Inherits="GridApplication.XMLDataSource" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> Country: <asp:DropDownList ID="ddlCountries" runat="server" OnSelectedIndexChanged="CountryChanged" AutoPostBack="true"> <asp:ListItem Text="All" Value="" /> <asp:ListItem Text="USA" Value="USA" /> <asp:ListItem Text="UK" Value="UK" /> </asp:DropDownList> City: <asp:DropDownList ID="ddlCities" runat="server" OnSelectedIndexChanged="CityChanged" AutoPostBack="true"> <asp:ListItem Text="All" Value="" /> <asp:ListItem Text="Seattle" Value="Seattle" /> <asp:ListItem Text="Tacoma" Value="Tacoma" /> <asp:ListItem Text="Kirkland" Value="Kirkland" /> <asp:ListItem Text="Redmond" Value="Redmond" /> <asp:ListItem Text="London" Value="London" /> </asp:DropDownList> <hr /> <asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/Employees.xml"> </asp:XmlDataSource> <asp:GridView ID="GridView1" runat="server" XPath="/Employees/Employee" DataSourceID="XmlDataSource1" AutoGenerateColumns="False" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Horizontal" Width="409px"> <Columns> <asp:TemplateField HeaderText="Id" HeaderStyle-Width="50"> <ItemTemplate> <%#XPath("@Id") %> </ItemTemplate> <HeaderStyle Width="50px"></HeaderStyle> </asp:TemplateField> <asp:TemplateField HeaderText="Name" HeaderStyle-Width="100"> <ItemTemplate> <%#XPath("Name") %> </ItemTemplate> <HeaderStyle Width="100px"></HeaderStyle> </asp:TemplateField> <asp:TemplateField HeaderText="City" HeaderStyle-Width="100"> <ItemTemplate> <%#XPath("@City") %> </ItemTemplate> <HeaderStyle Width="100px"></HeaderStyle> </asp:TemplateField> <asp:TemplateField HeaderText="Country" HeaderStyle-Width="100"> <ItemTemplate> <%#XPath("Country") %> </ItemTemplate> <HeaderStyle Width="100px"></HeaderStyle> </asp:TemplateField> </Columns> <FooterStyle BackColor="#CCCC99" ForeColor="Black" /> <HeaderStyle BackColor="#333333" ForeColor="White" Font-Bold="True"></HeaderStyle> <PagerStyle BackColor="White" ForeColor="Black" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" /> <SortedAscendingCellStyle BackColor="#F7F7F7" /> <SortedAscendingHeaderStyle BackColor="#4B4B4B" /> <SortedDescendingCellStyle BackColor="#E5E5E5" /> <SortedDescendingHeaderStyle BackColor="#242121" /> </asp:GridView> </div> </form> </body> </html>
Code:-
protected void CountryChanged(object sender, EventArgs e) { ddlCities.SelectedIndex = -1; string country = ddlCountries.SelectedItem.Value; if (country != string.Empty) { XmlDataSource1.XPath = "/Employees/Employee[ Country='" + country + "']"; } else { XmlDataSource1.XPath = "/Employees/Employee"; } } protected void CityChanged(object sender, EventArgs e) { ddlCountries.SelectedIndex = -1; string city = ddlCities.SelectedItem.Value; if (city != string.Empty) { XmlDataSource1.XPath = "/Employees/Employee[ @City='" + city + "']"; } else { XmlDataSource1.XPath = "/Employees/Employee"; } }
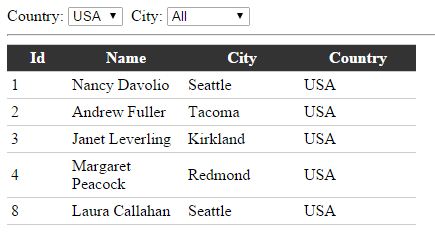
Output:-

Thanks for comments.....