In this
article we will create Dropdownlist control inside Gridview and fill that
control on Gridview RowDatabound event and on selected changed get Selected
Value from Dropdownlist control.
This article
explains how to bind drop down list control which is placed inside Asp.net Gridview control under Edit
Template. .. I.e. Gridview edit template Dropdownlist bind. Also using
DataRowView we able to get and set Gridview edit template drop-down list value.
Here will show
an example on how to bind data to Asp.net Drop down list control of
Gridview control placed under Edit Template.
Steps to bind drop-down list in Gridview while
Editing.
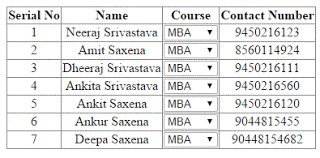
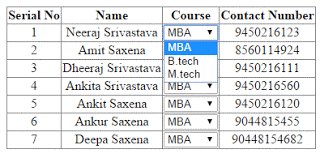
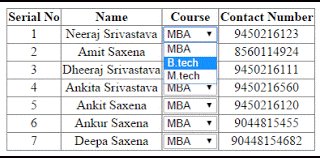
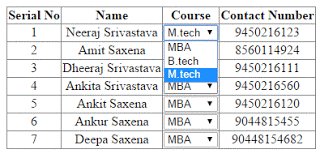
1) Add Html markup i.e (Gridview)
2) On Page load bind Gridview control.
3) On RowDataBound bind Dropdownlist.
2) On Page load bind Gridview control.
3) On RowDataBound bind Dropdownlist.
Create
table:-
CREATE TABLE [dbo].[Food]( [Fid] [bigint] primary key IDENTITY(1,1)NOT NULL, [Fname] [nvarchar](100)NULL, [Fprice] [bigint] NULL, [Recstatus] [char](1)NULL, ) INSERT INTO Food(Fname,Fprice,Recstatus)VALUES('Dal',2000,'A') INSERT INTO Food(Fname,Fprice,Recstatus)VALUES('Rice',52000,'A') INSERT INTO Food(Fname,Fprice,Recstatus)VALUES('Tuwerdal',3000,'A') INSERT INTO Food(Fname,Fprice,Recstatus)VALUES('Chanadal',5000,'A')
Default.aspx:-
<div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" GridLines="Horizontal" OnRowDataBound="GridView1_RowDataBound" BackColor="White" BorderColor="#336666" BorderStyle="Double" BorderWidth="3px"> <Columns> <asp:TemplateField HeaderText="Product"> <ItemTemplate> <asp:DropDownList ID="DropDownList1" AppendDataBoundItems="true" Width="150px" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> <asp:ListItem Text="Select" Value="0"></asp:ListItem> </asp:DropDownList> <br /> <asp:Label ID="label1" BackColor="BurlyWood" runat="server" Text=""></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </div>
Web.Config:-
<connectionStrings> <add connectionString="ConnectionString" name="DBCS" providerName="System.Data.SqlClient"/> </connectionStrings>
Default.aspx.cs:-
string Str = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { bindgrid(); } } public void bindgrid() { SqlConnection con = new SqlConnection(Str); SqlCommand cmd = new SqlCommand("select * from food ", con); cmd.CommandType = CommandType.Text; SqlDataAdapter da = new SqlDataAdapter(); da.SelectCommand = cmd; DataTable dt = new DataTable(); da.Fill(dt); if (dt.Rows.Count > 0) { GridView1.DataSource = dt; GridView1.DataBind(); } else { DataRow dr = dt.NewRow(); dt.Rows.Add(dr); GridView1.DataSource = dt; GridView1.DataBind(); } } protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { SqlConnection con = new SqlConnection(Str); SqlCommand cmd = new SqlCommand("select * from food ", con); cmd.CommandType = CommandType.Text; SqlDataAdapter da = new SqlDataAdapter(); da.SelectCommand = cmd; DataTable dt = new DataTable(); da.Fill(dt); if (dt.Rows.Count > 0) { DropDownList DropDownList1 = (DropDownList)e.Row.FindControl("DropDownList1"); DropDownList1.DataSource = dt; DropDownList1.DataTextField = "Fname"; DropDownList1.DataValueField = "Fid"; DropDownList1.DataBind(); } } } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { DropDownList drp = (DropDownList)sender; GridViewRow gv = (GridViewRow)drp.NamingContainer; int index = gv.RowIndex; DropDownList DropDownList1 = (DropDownList)GridView1.Rows[index].FindControl("DropDownList1"); Label label1 = (Label)GridView1.Rows[index].FindControl("label1"); label1.Text = DropDownList1.SelectedItem.Text; }

Thanks for comments.....