Description:-
Record color coding can be easily achieved by overriding the displayOption method on the form data source and writing the certain color code statements based on the required conditions in AX.
2. Open Data Dictionary Node.
3. Select Tables and right Click Select New Table.
4. Name it “A_PurchaseOrder”.
5. Now open table in Insert Some Data in A_PurchaseOrdertable.
2. Select Form Node and Right Click Select New Form and Name it “A_DisplayOptionForm”.
3. Now Drag and Drop Table in Form DataSource.
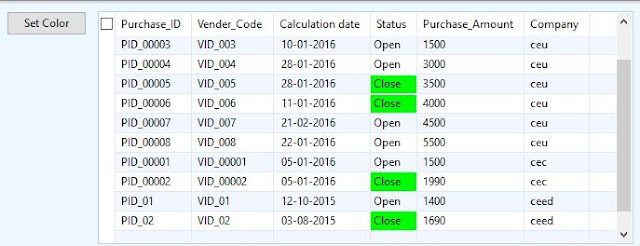
4. Design your Form like below.
Now Generate Form init Method and Set backcolor for when form open first time.
Now generate button click method and code for selecting color and clear selected previous color of rows/cells color in form grid.
Here we will use Conpeek for selecting color RGB value and store in Container for setting in cells/rows. Using the clearDisplayOption () method of DataSource we will clear Previous selected color.
For changing rows color I have used.
For changing text color you can use.
If you want to Change particular cell color then you have to set auto declare property to Yes for that control. For changing cell color.
If you want to Change particular cell color then you have to set auto declare property to Yes for that control. For changing particular cells text or cell color you can use.
Record color coding can be easily achieved by overriding the displayOption method on the form data source and writing the certain color code statements based on the required conditions in AX.
It is not
possible with the list page as you cannot override the displayOption method on
the query data source used to show data on list page grid, neither this can be
done in the ListPageInteraction class.
We can use
an alternative to fulfil our requirement, in which we can set an indicator on
the first column of the grid of the list page.This indicator can be the colourful
small icon images. Which can be returned by display method of that particular
table based on the conditions.
You need in sometimes to colorize specific
rows with different color to do anything in your business rule.Sometimes,during
development and test we often switch between different companies in our
installation. To not mistaken us, so we always make changes in the correct one,
we made this small change in the code. With different background-colours.
Here’s some tips on how to color Grid Cells
/ rows in DAX. I’ve used the Custom table form as an example. The code must be
placed in the displayOption () method of the DataSource.
Step
1: Create Table Name it “A_PurchaseOrder”. And Insert Filed in Table.
2. Open Data Dictionary Node.
3. Select Tables and right Click Select New Table.
4. Name it “A_PurchaseOrder”.
5. Now open table in Insert Some Data in A_PurchaseOrdertable.
Step
2: Now Create Form and Name it “A_DisplayOptionForm”. And Add List box and
StringEdit Controls in Design Node.
2. Select Form Node and Right Click Select New Form and Name it “A_DisplayOptionForm”.
3. Now Drag and Drop Table in Form DataSource.
4. Design your Form like below.
Step
3: Now set declare variable backcolor in ClassDeclaration.
public class FormRun extends ObjectRun { int backColor; }
Now Generate Form init Method and Set backcolor for when form open first time.
public void init() { super(); backColor = WinAPI::RGB2int( 0,255,0 ); }
Now generate button click method and code for selecting color and clear selected previous color of rows/cells color in form grid.
void clicked() { Common common; container c; ; c = WinAPI::chooseColor(this.hWnd(),0,0,0,NULL); if (conlen(c)) { backColor = WinAPI::RGB2int( conpeek(c,1), conpeek(c,2), conpeek(c,3) ); // Clear the display options for the once which allready has been set. for (common = A_PurchaseOrder_ds.getFirst(); common; common = A_PurchaseOrder_ds.getNext()) { A_PurchaseOrder_ds.clearDisplayOption( common ); } A_PurchaseOrder_ds.refreshEx(-1); } super(); }
Here we will use Conpeek for selecting color RGB value and store in Container for setting in cells/rows. Using the clearDisplayOption () method of DataSource we will clear Previous selected color.
Now
override DataSource DisplayOption method and code here for setting color for
rows/cells. First of all change in method where Common _record to your
datasourcename _objectname. For getting data from DataSource when first time
form open for selecting record from DataSource.
Otherwise
we cannot set color on each rows/cells in grid.
Now
whatever you want to put condition you can put in displayOption method for
changing rows/cells color. Here i have set many Condition for Changing Color
using if, if else if, Switch Case through.
public void displayOption(A_PurchaseOrder _PO, FormRowDisplayOption _options) { //Using if elseif Condition //if (_PO.Purchase_Date<today()-30 ) //{ //_options.backColor(backColor); //_options.affectedElementsByControl(A_PurchaseOrder_Purchase_Date.id()); //} //Using if elseif Condition //if (_PO.Purchase_Amount<3000 ) //{ //_options.backColor(backColor); //_options.affectedElementsByControl(A_PurchaseOrder_Purchase_Amount.id()); //} //else if (_PO.Purchase_Amount>5000 ) //{ //_options.backColor(8421631); //_options.affectedElementsByControl(A_PurchaseOrder_Purchase_Amount.id()); //} //Using SwitchCase Condition PO_Status is BasEnum Value Switch(_PO.Status) { Case PO_Status::Close: _options.backColor(backColor); //Light Yellow _options.affectedElementsByControl(A_PurchaseOrder_Status.id()); Break; } //set legalentity for color //Change property of your DataSource CrossCompanyAutoQuery to Yes //for Getting Other Company Data in Current Company //if (_PO.dataAreaId =="cec") //{ //_options.backColor(backColor); //_options.affectedElementsByControl(A_PurchaseOrder_dataAreaId.id()); //} super(_PO, _options); }
For changing rows color I have used.
_options.backColor(backColor);
For changing text color you can use.
_options.textColor(12582912); //Blue
If you want to Change particular cell color then you have to set auto declare property to Yes for that control. For changing cell color.
_options.affectedElementsByControl(A_PurchaseOrder_Purchase_Amount.id());
If you want to Change particular cell color then you have to set auto declare property to Yes for that control. For changing particular cells text or cell color you can use.
_options.backColor(backColor); _options.affectedElementsByControl(A_PurchaseOrder_Purchase_Date.id());


Thanks for comments.....