Description:-
A watermark is an identifying image or pattern in
Paper that appears as various shades of lightness/darkness when viewed by
transmitted light. It’s nothing but the identity of image.
Step 1: Create
Webpage and Open Code behind file So We Can Crate Dynamically Watermark in
Image. In Page_Load event Create Code for Watermark in Image.
protected void Page_Load(object sender, EventArgs e) { //creating a image object System.Drawing.Image bitmap = (System.Drawing.Image)Bitmap.FromFile(Server.MapPath("Lava.JPG")); // set image //draw the image object using a Graphics object Graphics graphicsImage = Graphics.FromImage(bitmap); //Set the alignment based on the coordinates StringFormat stringformat = new StringFormat(); stringformat.Alignment = StringAlignment.Far; stringformat.LineAlignment = StringAlignment.Far; StringFormat stringformat2 = new StringFormat(); stringformat2.Alignment = StringAlignment.Center; stringformat2.LineAlignment = StringAlignment.Center; StringFormat stringformat3 = new StringFormat(); stringformat3.Alignment = StringAlignment.Center; stringformat3.LineAlignment = StringAlignment.Center; //Set the font color/format/size etc.. Color StringColor = System.Drawing.ColorTranslator.FromHtml("#FF0040");//customise color adding Color StringColor2 = System.Drawing.ColorTranslator.FromHtml("#e80c88");//customise color adding Color StringColor3 = System.Drawing.ColorTranslator.FromHtml("#F781F3");//customise color adding string Str_TextOnImage = "Patel";//Your Text On Image string Str_TextOnImage2 = "Umesh";//Your Text On Image graphicsImage.DrawString(Str_TextOnImage, new Font("arial", 40, FontStyle.Regular), new SolidBrush(StringColor), new Point(268, 245), stringformat); Response.ContentType = "image/jpeg"; graphicsImage.DrawString(Str_TextOnImage2, new Font("Edwardian Script ITC", 111, FontStyle.Bold), new SolidBrush(StringColor2), new Point(145, 255), stringformat2); Response.ContentType = "image/jpeg"; bitmap.Save(Response.OutputStream, ImageFormat.Jpeg); }
We will create bitmap image and set Colour, Text, Style on
Image and Store image in where you want to save.
For that you have to
add Namespaces.
using
System.Drawing;
using
System.Drawing.Imaging;
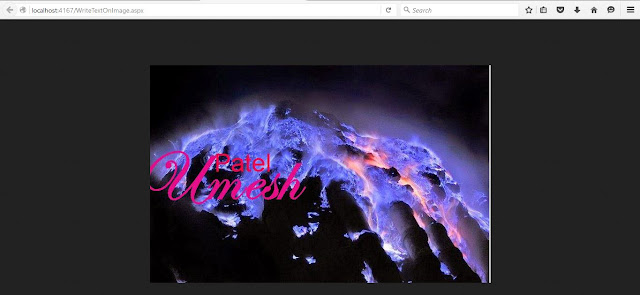
Step 2: Now Open your
Webpage There in Image you Can See your Created Watermark in Image.

Thanks for comments.....