Description:-
Lookup is nothing but we can see easily other table data in other form or table. When we have to fill Marks data based on student Name or Student ID then we are storing Only ID Field in Column that time we have to See ID and Name in Lookup it Means Dropdown. So We Can Easily Select and Filled Data in Controls. Custom Lookup is nothing but codding through We Can Generate Lookup it Means Dropdown in Form.
Lookup is nothing but we can see easily other table data in other form or table. When we have to fill Marks data based on student Name or Student ID then we are storing Only ID Field in Column that time we have to See ID and Name in Lookup it Means Dropdown. So We Can Easily Select and Filled Data in Controls. Custom Lookup is nothing but codding through We Can Generate Lookup it Means Dropdown in Form.
Step 1: Create Table Name it “A_Student”.
- Expand AOT Node.
- Open Data Dictionary Node.
- Select Tables and right Click Select New Table.
- Name it “A_Student”.
- Now open table in Insert Some Data in A_Student table.
Step 2: Now Create Form and Name it “A_StudentForm”.
- Expand AOT Node.
- Select Form Node and Right Click Select New Form and Name it “A_ StudentForm”.
- Now Drag and Drop Table in Form DataSource.
- Select Design Node Right Click and Select NewControls & Add Grid Controls in Design Node.
Step 3: Drag and drop DataSource Field in Grid
Controls to See Data in Form.
Step 4: Now select Cust_Account Field form Grid
Controls and Override Lookup Method.
Step 5: Create Custom Code for Lookup and Create
Query, QueryBuildDataSource, and QueryBuildRange and Perform Lookup in A_StudentForm.
Lookup Code:
public void lookup() { Query query = new Query (); QueryBuildDataSource qbds; QueryBuildDataSource qbdsJoin; SysTableLookup sysTableLookup = sysTableLookup::newParameters(tableNum(CustTable), this); ; qbds= query.addDataSource( tableNum(CustTable)); sysTableLookup.parmQuery(query); sysTableLookup.addLookupfield( fieldNum(CustTable, AccountNum), true); sysTableLookup.addLookupfield( fieldNum(CustTable, Party)); sysTableLookup.performFormLookup(); }
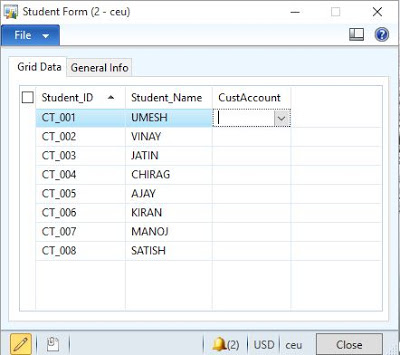
Step 6: Now Open A_Student Form to Open Right Click
on Form and Select Open.
Step 7: Now Select CustAccount Column to Open Custom
Lookup.